브라우저에서 기본적으로 제공하는 도구이다. 현재 로드된 HTML,CSS,자바스크립트 디버깅에 도움을 준다.
f12,ctrl+shift+i로 실행할 수 있다.
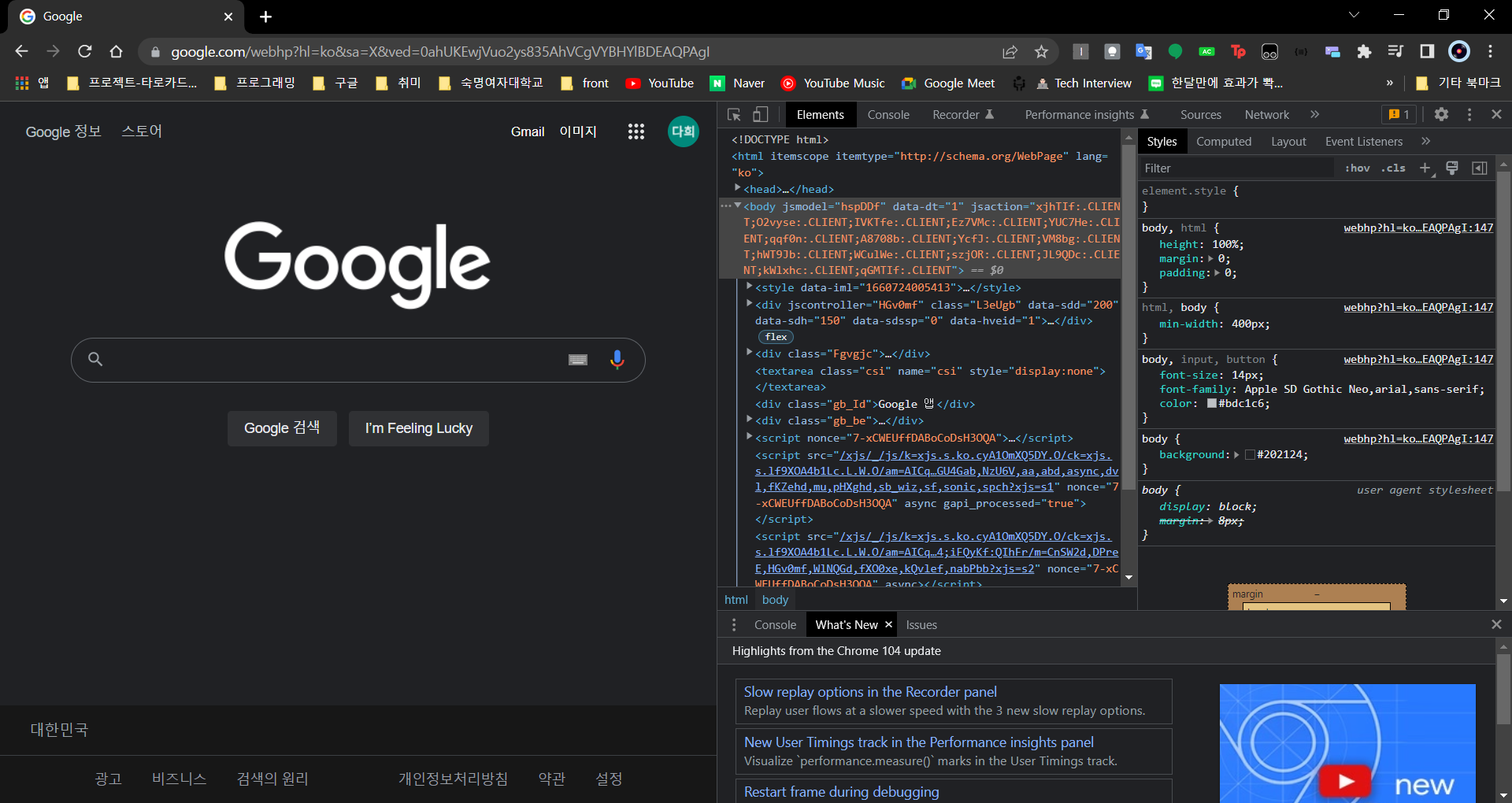
Elements
HTML, CSS 코드를 확인, 수정할 수 있지만 수정된 값이 소스파일에 바로 저장되지 않는다.

styles
styles 순서는 html에 적용되는 순서대로 나열되었다.
- 화면에 적용된 CSS 정보를 보여준다.
- 무시된 값을 확인할 수 있다.
- 화면의 css 값을 수정할 수 있다.
user agent stylesheet는 해당 브라우저의 기본 css 값을 보여준다.
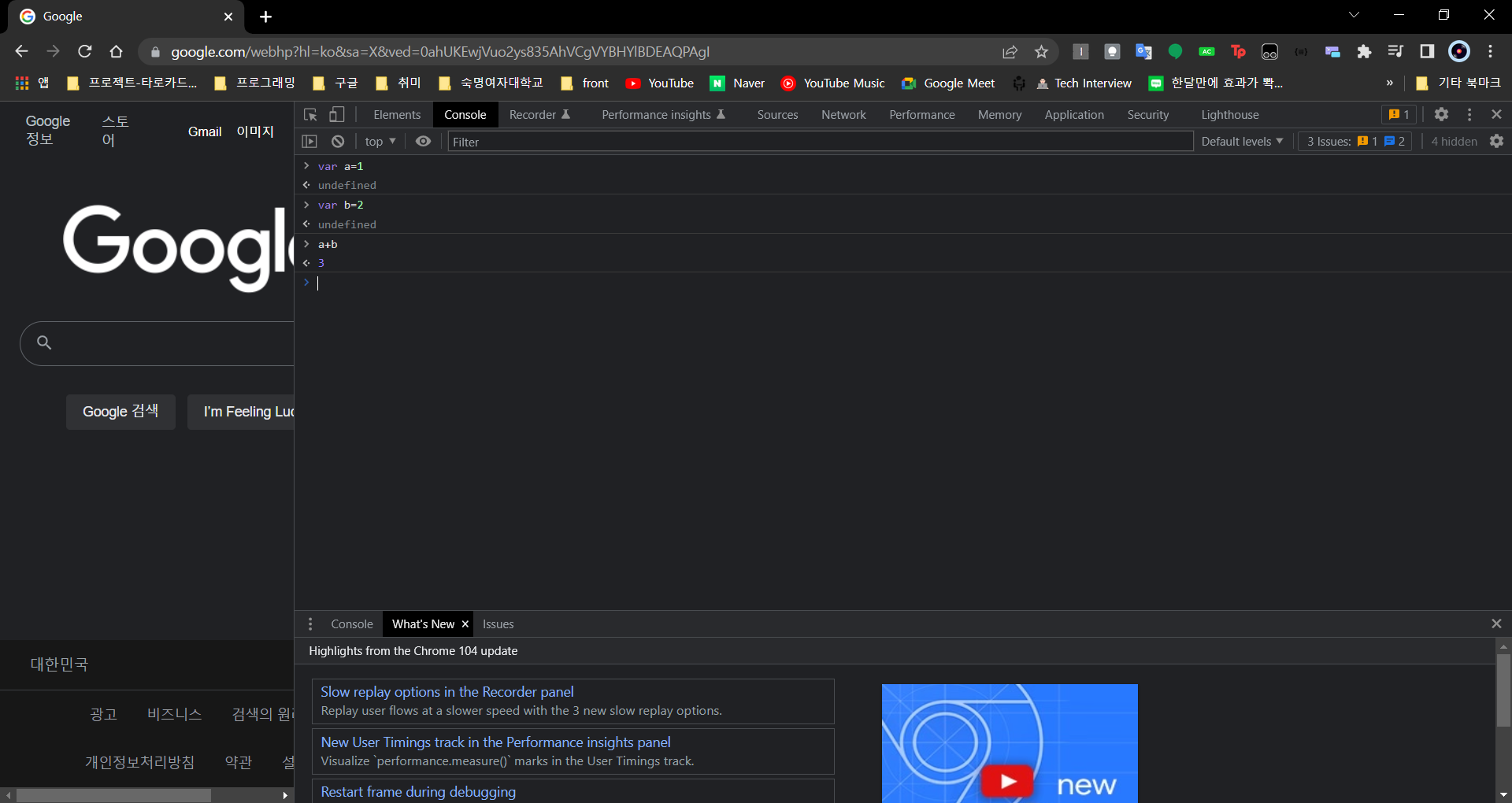
console
자바스크립트 코드를 입력하고 실행결과를 브라우저에서 바로 실행할 수 있다.

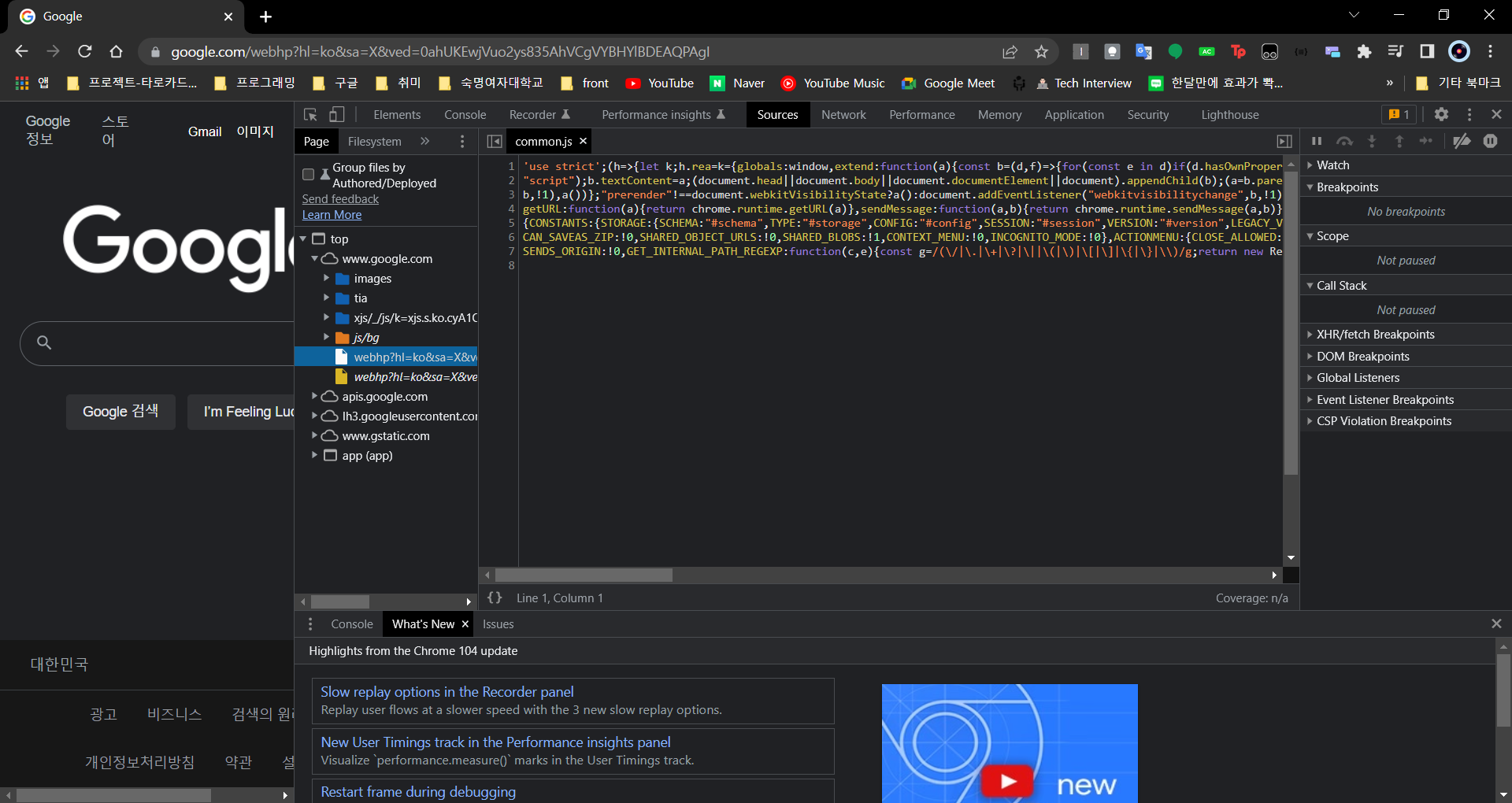
sources

- 로드된 파일들의 목록을 볼 수 있다.
- breakpoint를 지정할 수 있다.
- 자바스크립트 디버깅을 할 수 있다.
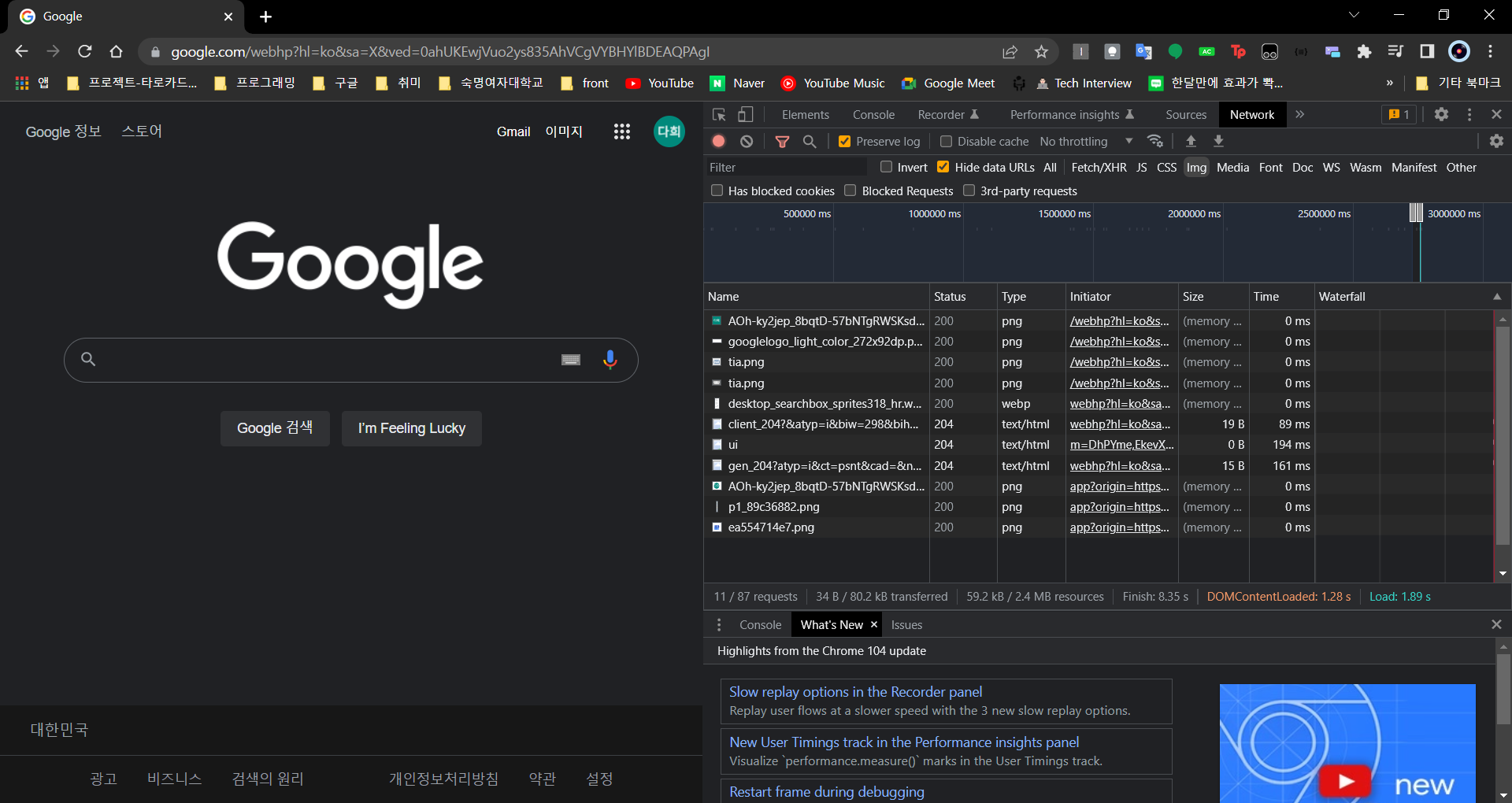
network

HTTP 통신상태를 확인할 수 있다.
- 네트워크 작업이 시간순으로 표시된다.
- 특정 항목을 선택해 세부정보(요청/응답)을 확인할 수 있다.
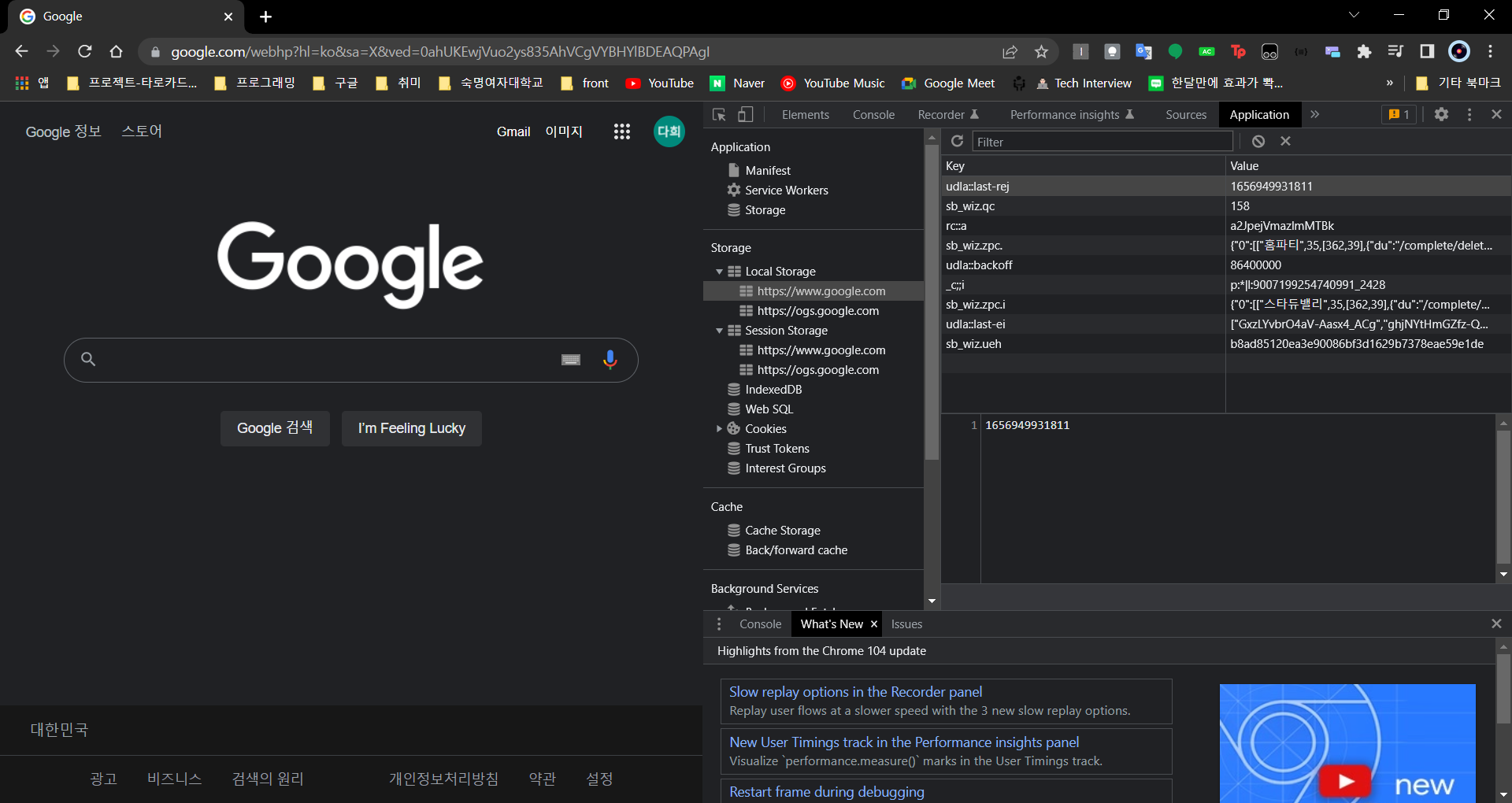
application

브라우저 저장소(storage)를 확인할 수 있다. 저장소는 key-value 쌍으로 저장된다.
- 로컬 저장소 : 같은 브라우저 내의 서로 다른 탭/창에서도 데이터가 공유된다. 사용자가 삭제하지 않는한 데이터가 지워지지 않는다.
- 세션 저장소 : 같은 브라우저의 서로 다른 탭/창에서 각기 다른 데이터를 사용한다. 브라우저가 닫할 때 데이터가 삭제된다.
- 쿠키 : 현재 페이지의 쿠키 정보를 표시한다.